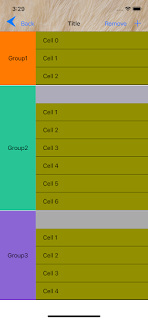
UITableView 또는 UICollectionView를 이용해서 위의 화면과같은 UI를 구현하기란 쉽지않다.
그래서 UIStackView를 사용해서 구현하면 좀 더 쉽게 구현할 수 있다.
UIScrollView에 UIStackView를 컨텐츠뷰의 서브뷰로 추가한다.
첫번째 그룹의 row UIStackView에 ArrangedSubView를 추가하지 않고 대신에 Intrinsic Size를 설정한다. 그 이유는 처음에 기본적으로 보여지는 row 없이 소스코드에서 추가하는 기능을 구현해보기 위해서다.
UIScrollView의 컨텐츠뷰의 centr Y를 뺀다.
마지막으로, 동적으로 추가할 셀을 만든다.
StackCell.swift, StackCells.xib 두개의 파일을 생성한다.
소스코드는 다음과 같이 구현한다 :
GitHub
class Sub2ViewController: UIViewController {
@IBOutlet var cellStackView1: UIStackView! //Group1
@IBOutlet var cellStackView2: UIStackView! //Group2
@IBOutlet var cellStackView3: UIStackView! //Group3
override func viewDidLoad() {
super.viewDidLoad()
// 첫번째 그룹에 row 추가
addCell(to: cellStackView1)
addCell(to: cellStackView1)
addCell(to: cellStackView1)
addCell(to: cellStackView1)
// 두번째 그룹에 row 추가
addCell(to: cellStackView2)
addCell(to: cellStackView2)
addCell(to: cellStackView2)
addCell(to: cellStackView2)
addCell(to: cellStackView2)
addCell(to: cellStackView2)
addCell(to: cellStackView2)
// 세번째 그룹에 row 추가
addCell(to: cellStackView3)
addCell(to: cellStackView3)
addCell(to: cellStackView3)
addCell(to: cellStackView3)
addCell(to: cellStackView3)
addCell(to: cellStackView3)
}
@IBAction func actionRemove(_ sender: Any) {
removeCell(to: cellStackView1)
}
@IBAction func actionAdd(_ sender: Any) {
addCell(to: cellStackView1)
}
func addCell(to stackView: UIStackView) {
let cell = Bundle.main.loadNibNamed("StackCells", owner: self, options: nil)![0] as! StackCell
cell.heightAnchor.constraint(equalToConstant: 50).isActive = true
cell.label.text = "Cell \(stackView.arrangedSubviews.count)"
stackView.addArrangedSubview(cell)
}
func removeCell(to stackView: UIStackView) {
let cell = stackView.arrangedSubviews.first!
stackView.removeArrangedSubview(cell)
cell.removeFromSuperview()
}
}
class StackCell: UIView {
@IBOutlet var label: UILabel!
}